2022.3月报错笔记整理
2022.3.5 Vue报错笔记
Vue-cli搭建好默认项目后,想要用路由功能,但是报错:
Can’t resolve ‘vue-router’ in xxxx(某路径)
这是因为缺少包的原因
你可以看一下你的package.json文件中是否安装了vue-router

运行命令
npm install vue-router@3
# 如果你的vue版本安装的是2.0,那么vue-router就要安装3.0版本
## 如果你的vue版本安装的是3.0,那么vue-router就要安装4.0版本
### 改变@后面的数字就行
安装成功后显示

2022.3.6 Vue报错笔记
Component name “Vueabout” should always be multi-word
今天在跑Vue-router项目的时候碰到一个Bug

开始排错的时候怎么都发现不了,到百度上到处搜索,后来用百度翻译翻译出来这句话的意思:
组件名称“Vueabout”应始终为多个字母
然后我看了一下我的代码块,果然是组件的命名问题
原来的代码:
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
更改后的
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'AppNamne',
components: {
HelloWorld
}
}
</script>
然后我们就发现不报错了:

页面也成功的运行了起来

vue 运行时,报错: > plan-vue@0.1.0 serve 解决方式
出现此问题的原因:由于长时间没有运行项目导致项目缺少依赖项,如下图:

解决方式:将项目中的node_modules和package-lock.json两个文件手动删除掉,然后在idea窗口中,执行npm install。重启idea即可。如下图:

删除之后重新安装依赖包
npm install vue-router
npm install
安装完成之后可以进入package.json文件查看
最后重新npm run serve,就会发现运行成功,如下图:

2022.3.7 Vue报错笔记
<div> has no matching end tag.

div标签对应结束部分没加(/)
2022.3.8 Vue报错笔记
NavigationDuplicated: Avoided redundant navigation to current location: “h_son2”.
在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复

解决方法:router文件夹下面的index.js中加上下面几句代码:
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
2022.3.13 Vue报错笔记
Parsing error: Identifier ‘Button’ has already been declared
安装Antd Vue的时候碰到一个bug,排查之后发现是引入错误
报错内容如下:

代码部分如下:
// src/main.js
import Vue from 'vue'
import Button from 'ant-design-vue/lib/button';
import { Button } from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css'
import App from './App'
Vue.component(Button.name, Button)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount("#app");
只要删除重复引入的部分就行,删除代码:
// src/main.js
import Vue from 'vue'
import { Button } from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css'
import App from './App'
Vue.component(Button.name, Button)
Vue.config.productionTip = false
new Vue({
render: h => h(App)
}).$mount("#app");
删除了重复引入的部分,这样代码就不会报错了:

2022.3.16 Vue报错笔记
Maximum call stack size exceeded
在学习vuerouter的时候想把所有编写的实例放在一个页面中展示,打开Google浏览器调试 工具的时候碰到如下错误:

百度翻译过来的内容是:
超出了最大调用堆栈大小
仔细检查页面后发现
<template>
<div>
<hr />
<HistoryApp></HistoryApp>
<hr />
<App></App>
<hr />
</div>
</template>
<script>
import HistoryApp from "./components/history/HistoryApp.vue";
import App from "./components/App.vue";
export default {
name:'HistoryApp',
components: {
HistoryApp,
App,
},
};
</script>
<style scoped>
hr {
border: 1px solid red;
}
div{
text-align: center;
}
</style>
发现页面引用了一个组件 和页面的name重复。所以进入页面的时候,一直都在死循环。
修改如下
<template>
<div>
<hr />
<HistoryApp></HistoryApp>
<hr />
<App></App>
<hr />
</div>
</template>
<script>
import HistoryApp from "./components/history/HistoryApp.vue";
import App from "./components/App.vue";
export default {
component: {
HistoryApp,
App,
},
};
</script>
<style scoped>
hr {
border: 1px solid red;
}
div{
text-align: center;
}
</style>
2022.3.18 Vue报错笔记
- did you register the component correctly? For recursive components, make sure to provide the “name” option.
今天学习vue-router的时候碰到一个bug,浏览器报错如下:

重点
其实是我的components单词写错了
我以为又是什么很难的问题,结果就是一个少写一个字母的问题 = - = 哭死
修改之后如下图:

2022.3.19 Vue报错笔记
Route with name ‘/Login’ does not exist
今天学习vue-router内容中的重定向碰到一个bug,浏览器报错如下:

路由地址不存在
找到路由配置文件router.js
解决方法:
{
path: '/home',
name: 'home',
component: home,
}
2022.3.23 Vue2.0报错笔记
You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
今天写vue路由项目碰到一个bug,浏览器报错如下:
报错原因:
vue有两种形式的代码 compiler(模板)模式和runtime模式(运行时)vue模块的package.json的main字段默认为runtime模式, 指向了”dist/vue.runtime.common.js”位置。
这是我main.js文件中初始化的vue块,这种形式为compiler模式,所以就会出现如上的错误信息
// compiler
new Vue({
el: '#app',
router: router,
store: store,
template: '<App/>',
components: { App }
})
解决办法
main.js中修改成如下格式就行:
//runtime
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app")
2022.3.26 Vue2.0报错笔记
Non-nested routes must include a leading slash character. Fix the following routes
出错点
Non-nested routes must include a leading slash character. Fix the following routes:
非嵌套路由必须包含前导斜杠字符

2022.4.6 Vue2.0报错笔记
openUrl is not defined
报错如图:
代码部分如下:
<template>
<div>
<button onclick="openUrl();">Click here</button>
<a href="https://www.zhihu.com/" target="_blank"
><button>Click here</button></a
>
</div>
</template>
<script type="text/javascript">
function openUrl() {
var url = "https://www.zhihu.com/";
window.open(url); //新窗口打开
window.location.href = url; //当前窗口打开
}
</script>
解决方案:
用一个全局变量去定义onclick的点击函数就好了。
openUrl = function (id){
}
2022.4.11 Vue2.0报错笔记
can’t resolve ‘sass-loader’

翻一下来原因是什么 sass-loader 这个玩意儿不能编译
搜索解决原因,安装依赖:
npm install sass-loader
npm install node-sass
安装完成之后,npm run serve ok终于不报错了,nice!
2022.7.7 Vue2.0报错笔记
Deprecation Warning: Using / for division outside of calc() is deprecated and will be removed in Dar
今天跑vue项目的碰到一个bug,具体内容如下图:

原因是 sass新版本目前弃用“/”的用法,sass自定义element theme时会报warnning
解决方案:
1:npm install -g sass-migrator
2:进入项目node_modules文件
3:执行sass-migrator division **/*.scss
Can’t resolve ‘less-loader’
原因分析,文件中的style用了less,而项目中未安装less:
<style lang="less" scoped>
</style>
解决方法:
打开项目文件夹,终端命令:
npm install --save-dev less-loader less
如果不想用less,可以将lang='less'删除
2022.8.5 Vue2.0报错笔记
TypeScript intellisense is disabled on template. To enable, configure "jsx": "preserve" in the "compilerOptions" property of tsconfig or jsconfig. To disable this prompt instead, configure "experimentalDisableTemplateSupport": true in "vueCompilerOptions" property.
解决方法:
找到根目录下的jsconfig.json文件

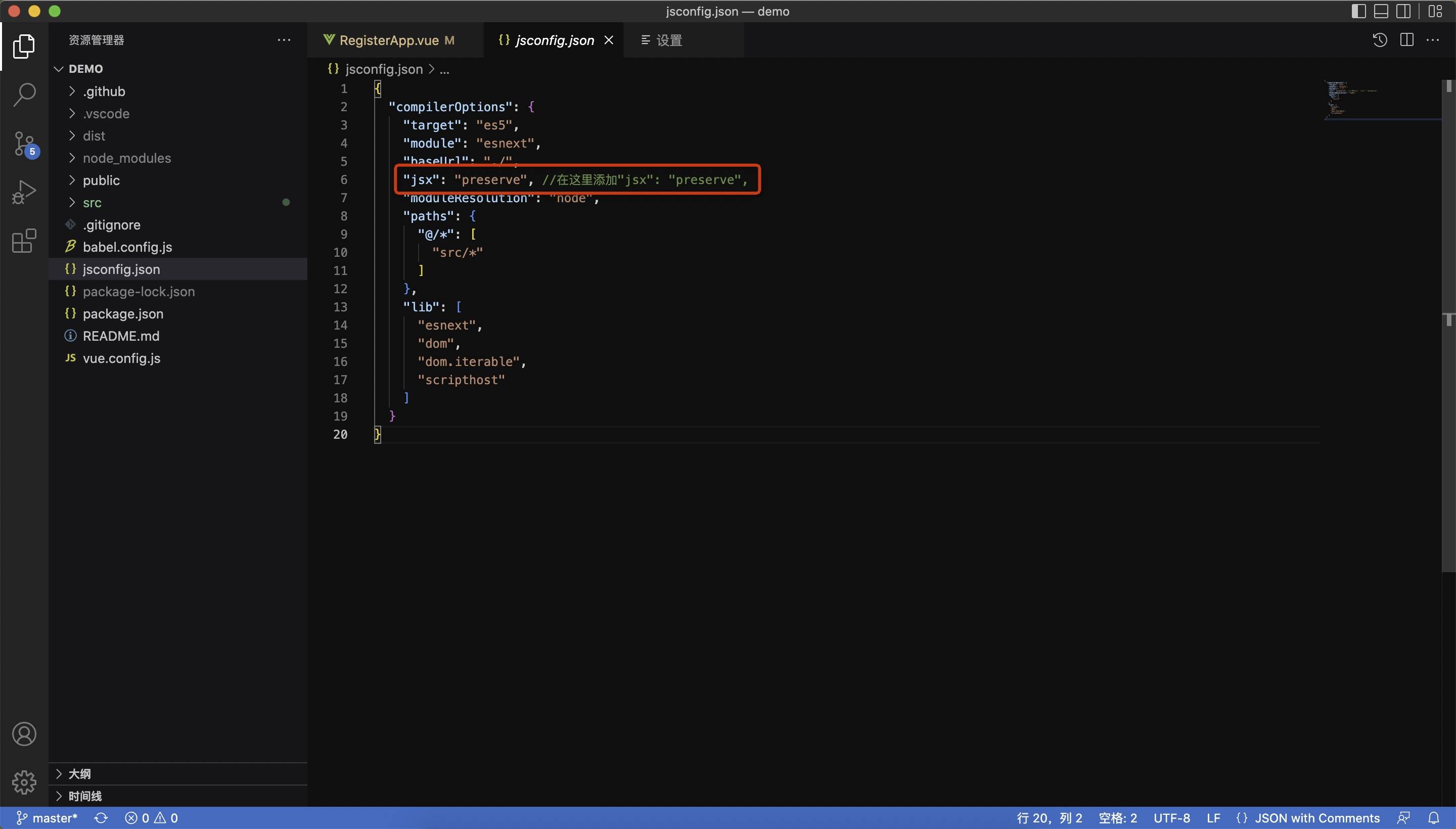
在文件中添加一句:
"jsx": "preserve", //在这里添加"jsx": "preserve",

2022.8.6 Vue2.0报错笔记
autoprefixer: start value has mixed support, consider using flex-start instead
今日在进行项目开发的过程中,遇到编译警告异常,此警告虽然不会影响项目正常运行,但是看着十分不舒服,所以着手解决了这个问题
警告异常分析
如下图,可以了解到这是一个警告异常,且异常内容为“start value has mixed support, consider using flex-start instead”即开始值有混合支持,考虑使用flex-start代替

解决方案
经过分析过后,了解了异常问的的内容以及相关位置,接下来就是找到问题并解决。
1:异常出现位置,如下图:
2:修改后如下
在css3盒子模型中使用justify-content: flex-start水平居中属性时,需要加flex为了区分属性,防止混合。